如何在表中像专业人士一样设计移动仪表板
随着数据利用工具比以往任何时候都更加强大, mg官方游戏中心想要快速方便地获得洞察力的愿望也是如此. 表’s mobile layout feature allows users to quickly reference the data they need regardless of circumstance. Read along for several tips to seamlessly convert your existing 表 dashboards to a mobile layout in a way that is digestible and powerful for your audience.
为什么移动?
作为实习生, one of my projects this summer involved working with a client to adapt their dashboards to mobile in 表. The motivation behind the project was straightforward: they often found themselves on site visits trying to recall a metric but preferring not to go through the hassle of openning up their laptop mid-conversation. This created a need for their administrators to have quick access to key dashboards in any location.
表’s mobile format allows you to get the most out of the dashboards that you or your team worked hard to build by making them quickly accessible. 如果你下载了手机应用程序, 表 also saves your 移动仪表板 locally so that they are available offline. Wherever you are or whatever you are up to, you can access the report you need from your phone. This transition is additionally made easier with 表’s generation of pre-made mobile layouts that act as a framework to begin converting existing dashboards.
当我开始着手表移动项目时, there were certainly some painstaking moments trying to determine the right process. 虽然每个仪表盘都有点不同, I documented my takeaways as I learned how to move more quickly and effectively in hopes that it might help others, 太.
我还采访了安瓦尔·伊顿, 他是Moser公司的用户体验设计师和产品管理首席顾问, 从用户交互的角度来看他对手机设计的建议.
手机设计技巧:
提示1:按照以下步骤保持现有仪表板的完整性
请记住,移动布局并不是独立于现有报表的. One of the biggest things to keep in mind is that any visual you want to use in mobile must first exist in the ‘default’ view. Think of the default layout as your “base camp” for sheets and their associated items. They must start in the default layout before they reach their destination (mobile or desktop), 如果它们不存在于默认布局中, 它们不能存在于手机中.
As you move through your mobile design, keep in mind what actions will affect your desktop view. 添加或更改工作表及其相关组件时, always check your desktop version to be sure there are no unintended consequences.
最后, follow this order of operations to minimize the need to flip back and forth to check your work:
提示2:始终牢记用户
转换仪表板时, remember to continuously ask yourself what a user might be doing or looking for in a situation where they call up a mobile report.
假设您有一个包含某个活动票务信息的仪表板. While a desktop version might provide organizers with a variety of metrics on attendees, maybe the primary mobile user only needs an updated headcount while at the venue. 你不想用额外的信息浪费他们的时间.
为了解决这个问题,安华, 在用户体验, suggests always speaking with the client in advance to get a sense of what they are trying to achieve with the adaptation of a mobile layout. There is always a tradeoff when shifting from your primary layout to a secondary experience for users, 所以你必须明白在这个转变中什么是不可协商的.
易访问性和易用性也是用户交互的重要考虑因素. 虽然表格报表不能像应用程序那样动态, try to get to know how your audience interacts with your report and address any issues that they may encounter. 发送系统可用性量表 http://www.usability.gov / how-to-and-tools /方法/ system-usability-scale.html 或其他调查,以获得对问题领域的反馈. 与参与者坐下来,进行一次“大声思考” http://www.nngroup.com/articles/thinking-aloud-the-1-usability-tool/ to determine where they get stuck and collect their general thoughts as they move through the dashboard.
建议3:把杂乱的东西收起来
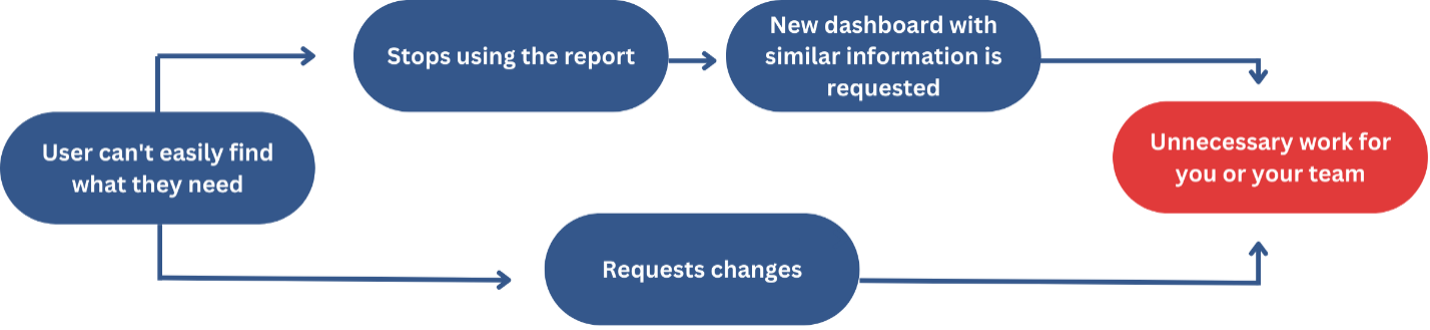
因为手机屏幕比桌面屏幕小得多, it is essential to take steps to condense and properly format your flow of information. 从UI的角度来看, padding the page with 太 much information puts you at risk of overwhelming the user. When a user can’t immediately find what they need or quickly understand how to find it, they are more likely to ask for additional changes to the report- or to simply stop using it.
以避免将仪表板置于无法使用的风险中, 你是否尽力让用户的视图简单易懂. 有几种方法可以做到这一点:
使用显示/隐藏按钮将额外的对象从初始视图中移除:
If you have more than a couple of filters or a large item that isn’t immediately necessary, 允许用户在输入报表时隐藏或打开报表. When doing so, always make sure icons are very clear as to what they are showing and hiding. UI设计师遵循“拟物化”的概念,” the design principle that buttons should resemble their real-world counterparts. 如果没有空间写“show filters。,例如:, 放一张滤镜的图片,而不是一个简单的下拉箭头. 这样做可以防止用户进行探索性点击, 这会导致挫败感并降低报告的整体可用性.简化的视觉效果:
因为移动布局有更少的空间, don’t try to condense a large visual into a small space and risk losing the clarity of your visual. 而不是, play around with the orientation and sizing to ensure users can easily find what they are looking for. This will be highly subjective – so take time with your team to brainstorm best practices or choose between options. My client often opted for bolded KPIs above visuals so that users were more likely to immediately find what they were looking for, 以及水平导向的条形图,以便用户可以从左到右阅读.不要试图做所有的事情:
请记住,您的移动报告只是对原始报告的改编. 毕竟,如果mg官方游戏中心可以在手机上完成所有工作,为什么还要使用台式机呢? Don’t be afraid to have a conversation with the client or user about what might not be necessary and can be cut out. 一旦这方面从报告中省略, 包括一个免责声明,它在移动版本中不可用.
在你的手机适应过程中,要牢记这三个技巧, you’ll move more effectively through your designs and ensure your dashboards provide as much value as possible to users.
幸福的设计!
If your company wants a consult on your Data or you are interested in getting more information on Dashboards (Mobile and PC) contact 莫泽的数据 & 分析部门 提高贵公司的效率、生产力和产品投资回报率.